Web Baru JPSM Negeri Sabah...
Masih banyak grapik perlu di baiki...tapi sekarang hotak mcm blurrrr... teda idea...Harap2 dapat ilham cepat... ni link baru JPSM Negeri sabah.... http://jpsm.sabah.gov.my
5 Ways To Improve Your Adsense Earnings
If webmasters want to monetize their websites, the great way to do it is through Google Adsense. There are lots of webmasters struggling hard to earn some good money a day through their sites. But then some of the “geniuses” of them are enjoying hundreds of dollars a day from Adsense ads on their websites. What makes these webmasters different from the other kind is that they are different and they think out of the box.
The ones who have been there and done it have quite some useful tips to help those who would want to venture into this field. Some of these tips have boosted quite a lot of earnings in the past and is continuously doing so.
Here are some 5 proven ways on how best to improve your Adsense earnings.
1. Concentrating on one format of Adsense ad. The one format that worked well for the majority is the Large Rectangle (336X280). This same format have the tendency to result in higher CTR, or the click-through rates. Why choose this format out of the many you can use? Basically because the ads will look like normal web links, and people, being used to clicking on them, click these types of links. They may or may not know they are clicking on your Adsense but as long as there are clicks, then it will all be for your advantage.
2. Create a custom palette for your ads. Choose a color that will go well with the background of your site. If your site has a white background, try to use white as the color of your ad border and background. The idea to patterning the colors is to make the Adsense look like it is part of the web pages. Again, This will result to more clicks from people visiting your site.
3. Remove the Adsense from the bottom pages of your site and put them at the top. Do not try to hide your Adsense. Put them in the place where people can see them quickly. You will be amazed how the difference between Adsense locations can make when you see your earnings.
4. Maintain links to relevant websites. If you think some sites are better off than the others, put your ads there and try to maintaining and managing them. If there is already lots of Adsense put into that certain site, put yours on top of all of them. That way visitor will see your ads first upon browsing into that site.
5. Try to automate the insertion of your Adsense code into the webpages using SSI (or server side included). Ask your web administrator if your server supports SSI or not. How do you do it? Just save your Adsense code in a text file, save it as “adsense text”, and upload it to the root directory of the web server. Then using SSI, call the code on other pages. This tip is a time saver especially for those who are using automatic page generators to generate pages on their website.
These are some of the tips that have worked well for some who want to generate hundreds and even thousands on their websites. It is important to know though that ads are displayed because it fits the interest of the people viewing them. So focusing on a specific topic should be your primary purpose because the displays will be especially targeted on a topic that persons will be viewing already.
Note also that there are many other Adsense sharing the same topic as you. It is best to think of making a good ad that will be somewhat different and unique than the ones already done. Every clickthrough that visitors make is a point for you so make every click count by making your Adsense something that people will definitely click on.
Tips given by those who have boosted their earnings are just guidelines they want to share with others. If they have somehow worked wonders to some, maybe it can work wonders for you too. Try them out into your ads and see the result it will bring.
If others have done it, there is nothing wrong trying it out for yourself
The ones who have been there and done it have quite some useful tips to help those who would want to venture into this field. Some of these tips have boosted quite a lot of earnings in the past and is continuously doing so.
Here are some 5 proven ways on how best to improve your Adsense earnings.
1. Concentrating on one format of Adsense ad. The one format that worked well for the majority is the Large Rectangle (336X280). This same format have the tendency to result in higher CTR, or the click-through rates. Why choose this format out of the many you can use? Basically because the ads will look like normal web links, and people, being used to clicking on them, click these types of links. They may or may not know they are clicking on your Adsense but as long as there are clicks, then it will all be for your advantage.
2. Create a custom palette for your ads. Choose a color that will go well with the background of your site. If your site has a white background, try to use white as the color of your ad border and background. The idea to patterning the colors is to make the Adsense look like it is part of the web pages. Again, This will result to more clicks from people visiting your site.
3. Remove the Adsense from the bottom pages of your site and put them at the top. Do not try to hide your Adsense. Put them in the place where people can see them quickly. You will be amazed how the difference between Adsense locations can make when you see your earnings.
4. Maintain links to relevant websites. If you think some sites are better off than the others, put your ads there and try to maintaining and managing them. If there is already lots of Adsense put into that certain site, put yours on top of all of them. That way visitor will see your ads first upon browsing into that site.
5. Try to automate the insertion of your Adsense code into the webpages using SSI (or server side included). Ask your web administrator if your server supports SSI or not. How do you do it? Just save your Adsense code in a text file, save it as “adsense text”, and upload it to the root directory of the web server. Then using SSI, call the code on other pages. This tip is a time saver especially for those who are using automatic page generators to generate pages on their website.
These are some of the tips that have worked well for some who want to generate hundreds and even thousands on their websites. It is important to know though that ads are displayed because it fits the interest of the people viewing them. So focusing on a specific topic should be your primary purpose because the displays will be especially targeted on a topic that persons will be viewing already.
Note also that there are many other Adsense sharing the same topic as you. It is best to think of making a good ad that will be somewhat different and unique than the ones already done. Every clickthrough that visitors make is a point for you so make every click count by making your Adsense something that people will definitely click on.
Tips given by those who have boosted their earnings are just guidelines they want to share with others. If they have somehow worked wonders to some, maybe it can work wonders for you too. Try them out into your ads and see the result it will bring.
If others have done it, there is nothing wrong trying it out for yourself
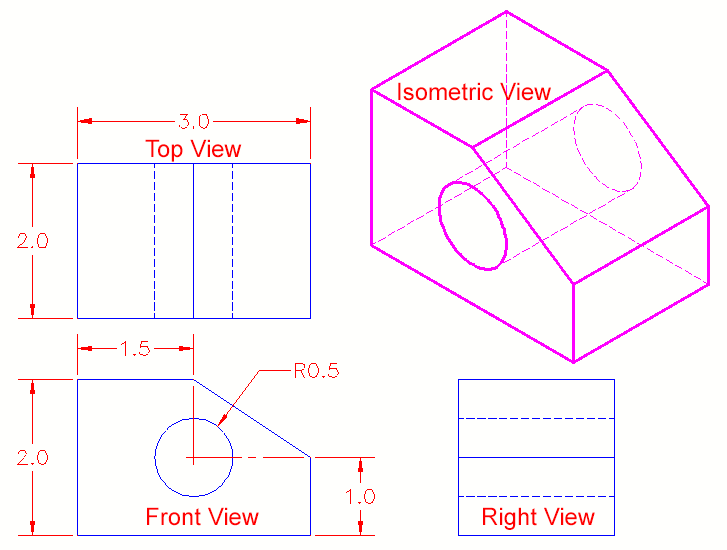
LESSON 3-2 - ISOMETRIC DRAWING
Using Isometric commands is one of the simplest ways to give a 3-D representation while using only 2-D commands. This has been the usual way of doing things before CAD allowed true 3-D work to be done. Many times an isometric drawing is used to compliment a 3 view orthographic drawing. See the sample below.

Creating Drop Shadows with Corel DRAW!
This tutorial will show you how to create drop shadows in Corel DRAW! I used Corel DRAW! 7.0 for Windows. Some things may be done differently with other versions.
Drop shadows are not something you'd expect to be able to do in a vector based drawing program. Although the shadows created with this technique differ from those done with a paint program such as Photoshop they are, nevertheless, a pretty cool effect.
Open a new graphic. Choose the text tool and enter your text. Choose the pick tool to select the text. Use Text, Format Text to bring up the Format Text dialog box.
Choose a size and font for your text. I used 50.0 points and the Dauphin font (see figure 1.1).
 |
| figure 1.1 |
Corel DRAW! Tutorials -- Animated Logos
Creating Animated Logos with Corel DRAW!
Animated GIFs
This tutorial will demonstrate how you can create an Animated GIF logo. I used Corel DRAW! 7.0 for Windows for this technique. Some things may be done differently with other versions.Putting a New Spin on Your Logo
I'll be the first to admit that I'm probably the last person to jump on the "Animated GIF" bandwagon. To be honest, I didn't really see the potential for animated GIFs. Most of the early images I saw were kind of cheesy. On top of that, I prefer keeping my images' download time to a minimum, and animated GIFs can get rather large very quickly.Recently, though, I've seen the light. Done right, animated GIFs can be pretty cool. And, with today's GIF animation software, animated image file size can be kept quite reasonable. Animated GIFs can be real attention-getters on banner ads, can really add to the appeal of a static logo, and they can certainly add some pizzazz to a web page.
Animated 3D text has become so popular on the web, in fact, that there are now several dedicated programs available for you to choose from. These programs, produced by software companies such as Xara and Ulead, make the creation of animated 3D text as simple as point-and-click.
What if you need to do more than animate simple text? Normally you might think of resorting to a dedicated 3D-rendering program. These programs can be expensive, though, and they often have pretty steep learning curves. So what can you do? Well, you can use Corel DRAW! to create the frames for your animated masterpiece. That's right! Corel DRAW! has all the features necessary to help you create a 3D animated logo.
Here's how you can use the extrusion features to give depth to, light, and spin your creation...
Open a new graphic in Corel DRAW! (I'm using version 7, but the method should translate well to other versions).
I'll be creating a simple logo using the first letters of GrafX Design, my design company.
First I entered the text using the Text tool. I then selected the text by clicking on the Pick tool. This enabled me to change the font and the size of the text. I chose Braggadocio at 72 points.
Because I didn't want to create just simple text, but rather I wanted a logo, I decided to cut the text out of a simple oval shape. To do that, I selected the Ellipse tool and dragged an oval shape around the text.
To line these elements up, marquee-select them all with the Pick tool and choose Arrange, Align and Distribute. In the Align and distribute dialog box, check Center of Page and click OK.
With the elements still selected, click the Combine button on the property bar. This will combine, or cutout, the text from the oval.
You can change the color of the oval logo by left-clicking a color on the color palette. I choose a light blue color (see figure 9.1).
 |
| figure 9.1 |
Now that the logo design is complete (as simple as it is), it's time to extrude the image, light it, and start creating the separate frames you'll need in order to complete the animation.
Cara Aku Buat Header Menggunakan Perisian CorelDraw
Buat Abstrak sesuka hati... sampai mendapat satu bentuk yang di suka..... Gunakan "Bezier Tools"...dan bentukkan menggunakan "Shape Tools"...







